雖然在 tailwindcss 可以製作出豐富的 UI 元件,但還是有許多已經寫好的元件可以直接使用,不需要重複製作輪子。
這個單元將討論 tailwindcss 插件的安裝與使用方式,這裡介紹一個文章閱讀的版面插件。
要製作這個文章閱讀版面需要安裝外掛套件,先安裝套件 typography:
npm install -D @tailwindcss/typography
在 tailwind.config.js 檔案新增 plugin:
module.exports = {
theme: {
// ...
},
plugins: [
require('@tailwindcss/typography'),
// ...
],
}
接下來就可以直接在 html 套用這個插件的樣式,一個最簡單的文章閱讀版型:
<article class="prose lg:prose-xl">
<h1>Garlic bread with cheese: What the science tells us</h1>
<p>
For years parents have espoused the health benefits of eating garlic bread with cheese to their
children, with the food earning such an iconic status in our culture that kids will often dress
up as warm, cheesy loaf for Halloween.
</p>
<p>
But a recent study shows that the celebrated appetizer may be linked to a series of rabies cases
springing up around the country.
</p>
<!-- ... -->
</article>
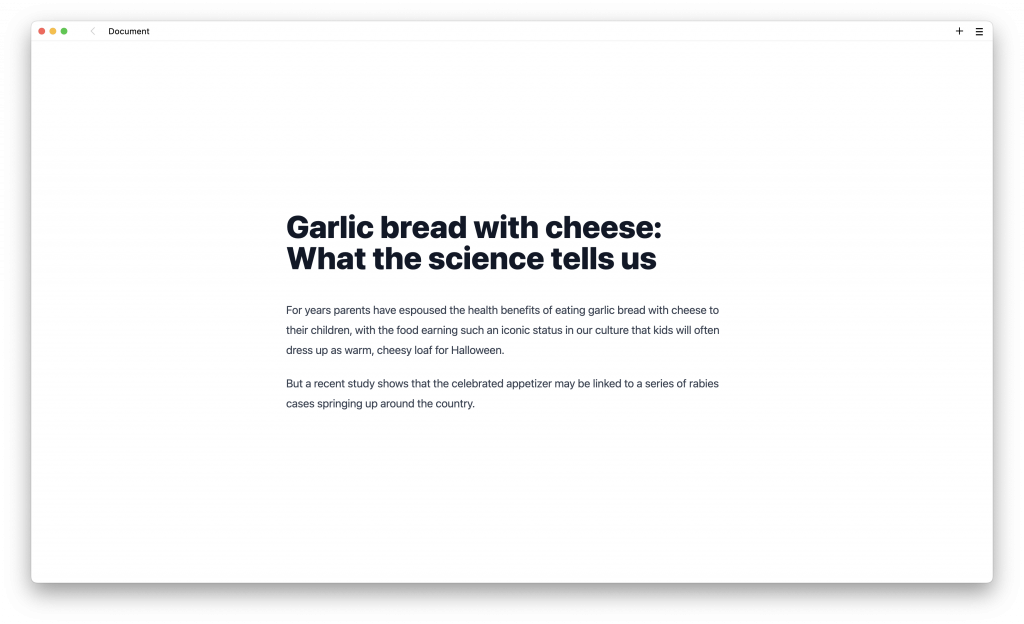
就會呈現這個樣子:

接下來根據這個模板,改良成為最好看的版型:
<div class="mx-auto max-w-4xl px-4 py-16 text-xl tracking-wide sm:py-24 sm:px-6 md:px-12">
<article class="prose lg:prose-xl">
<h1>Garlic bread with cheese: What the science tells us</h1>
<p>For years parents have espoused the health benefits of eating garlic bread with cheese to their children, with the food earning such an iconic status in our culture that kids will often dress up as warm, cheesy loaf for Halloween.</p>
<p>But a recent study shows that the celebrated appetizer may be linked to a series of rabies cases springing up around the country.</p>
<!-- ... -->
</article>
</div>
就會呈現這個樣子:

tailwindcss - 從零開始學 - Day28 [完]
